Vue旅行小账本
闲来无事,学习了一段时间的Vue,顺带着把axios vuex vue-router也整体走了一遍,但是一直苦于没有合适的练手项目,直到最近看到微信小程序版的旅行小账本,才发现这个项目才是我一直寻找的。话不多说,直接进入主题。
前期准备,首先大体上看了一遍小程序版的旅行小账本的页面和基本交互,大致确定了技术方案
因为页面结构简单,所以没有使用vue的ui库,选取了vue-cli进行开发,vue-cli进行rem适配和其他的一些细节,这里我就不再多讲了,大家有兴趣可以看我另一篇博文。Vue将px转化为rem
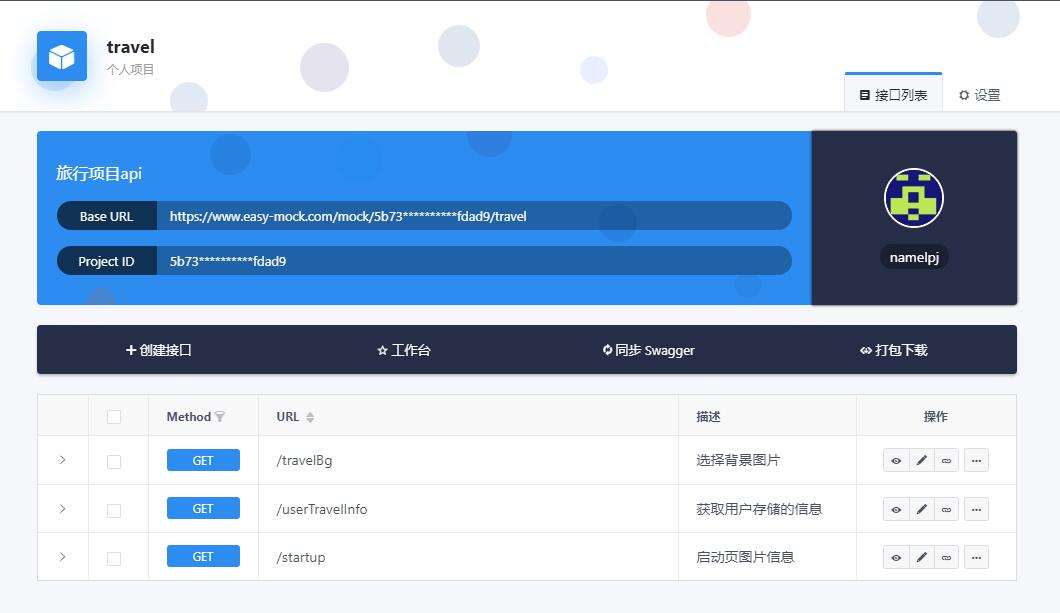
在数据获取方面,选取了很火的axios,因为没有后台程序,所以数据接口暂时用easy-mock来进行模拟,
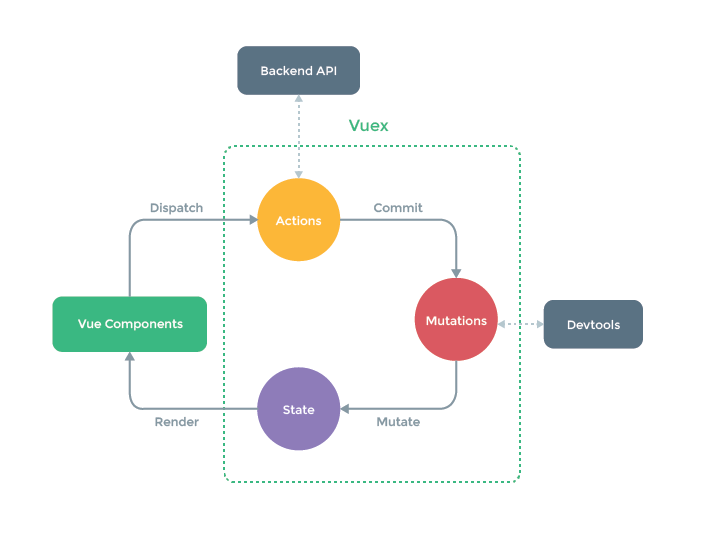
数据的存储,没有后台接口可用,暂时使用vuex进行存储。
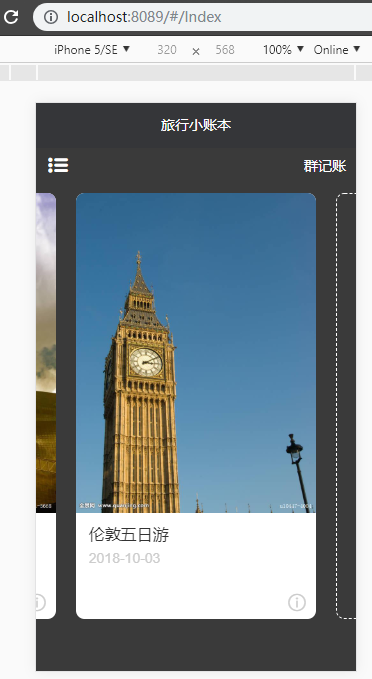
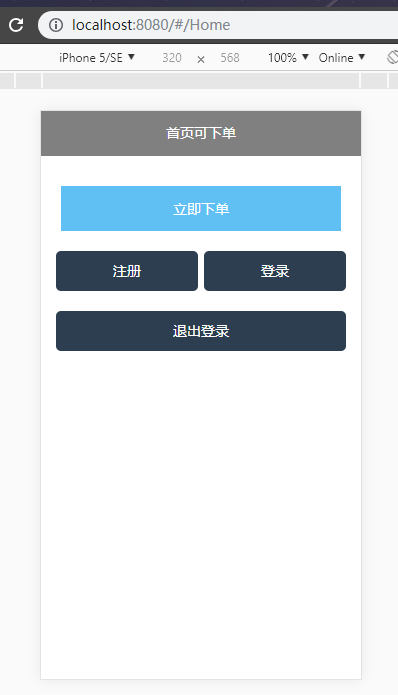
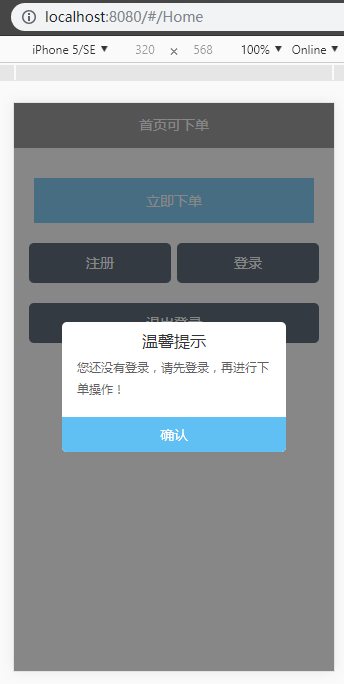
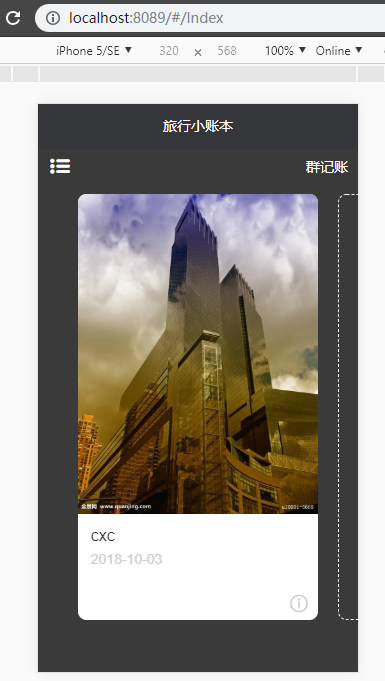
首页

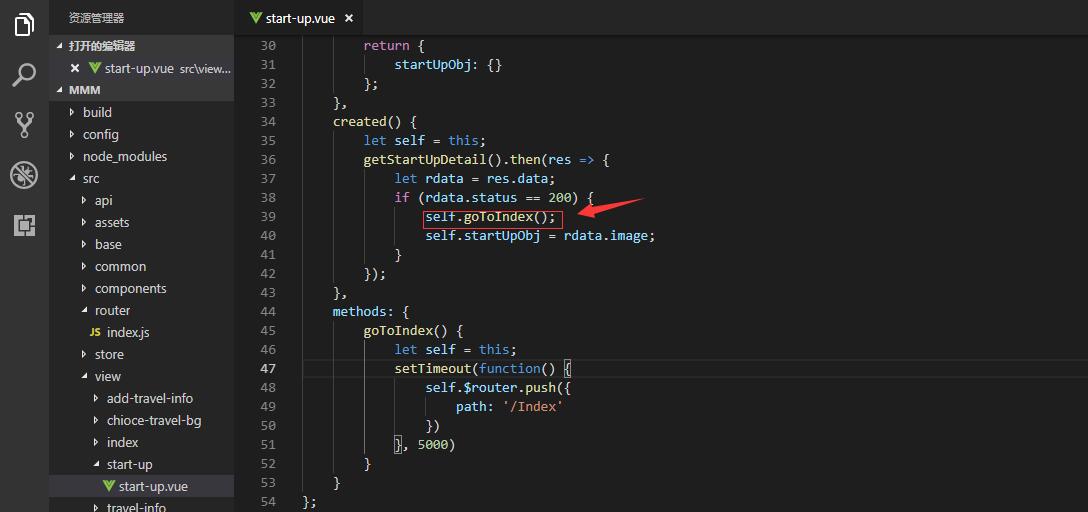
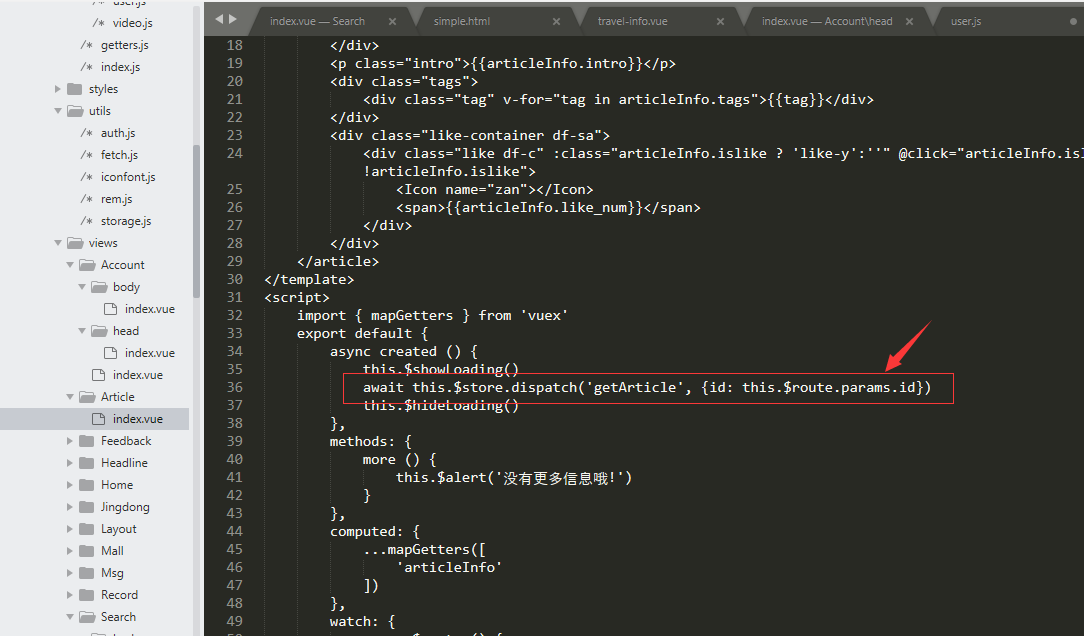
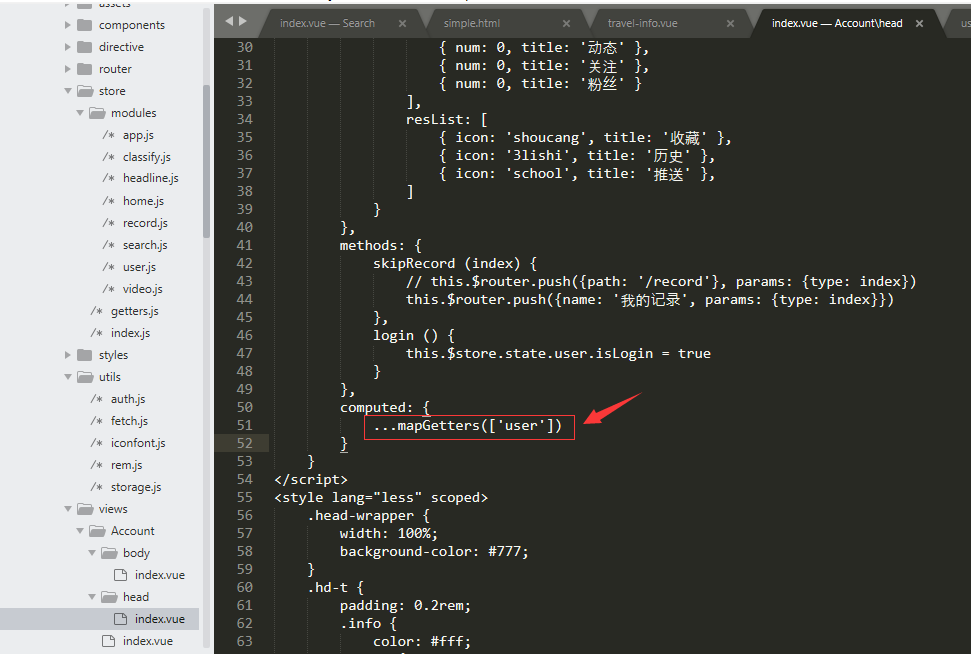
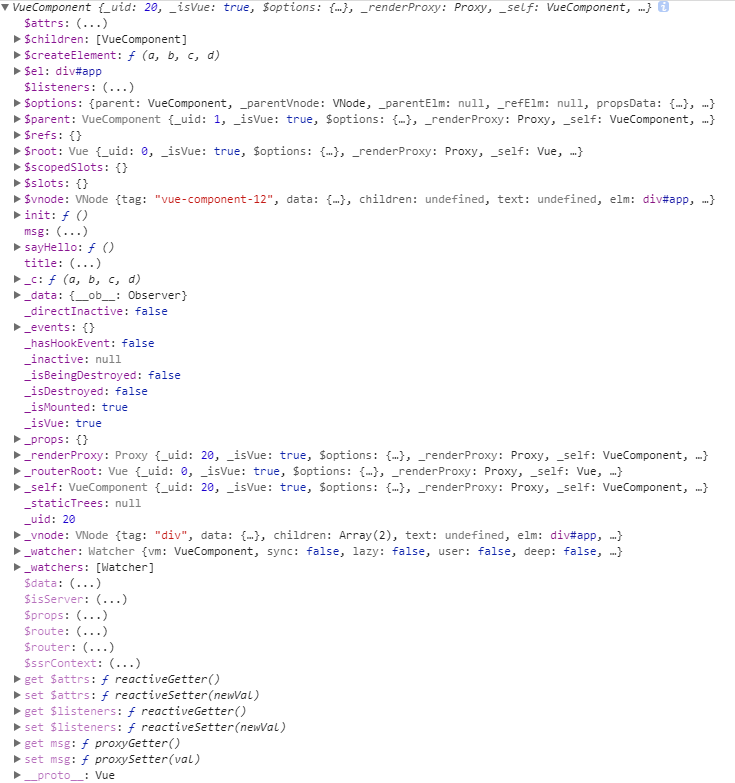
首先从vuex中获取需要展示的旅行列表,
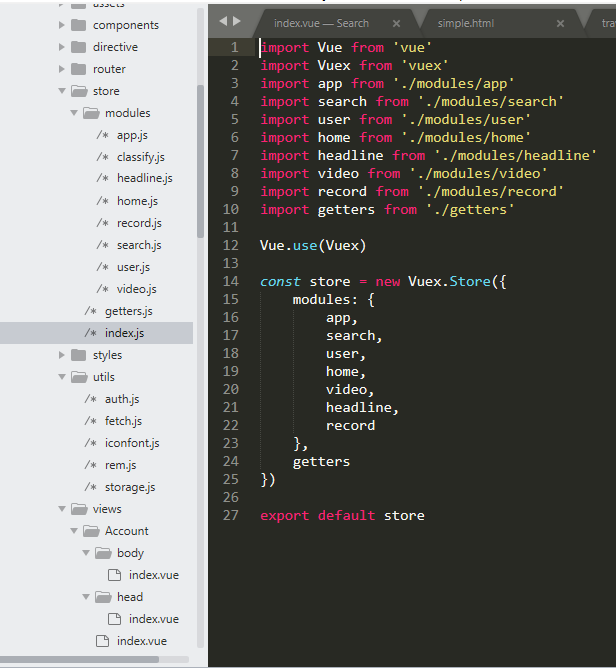
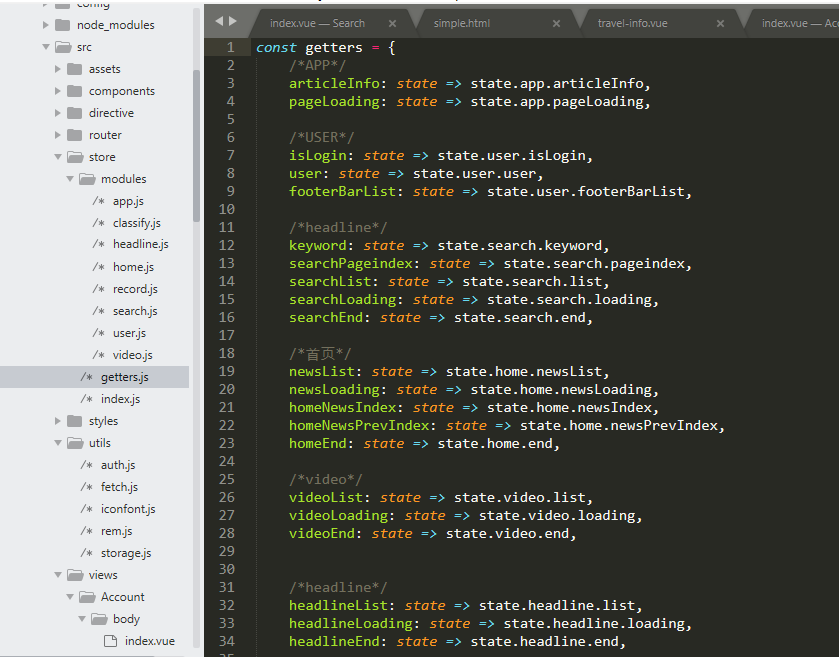
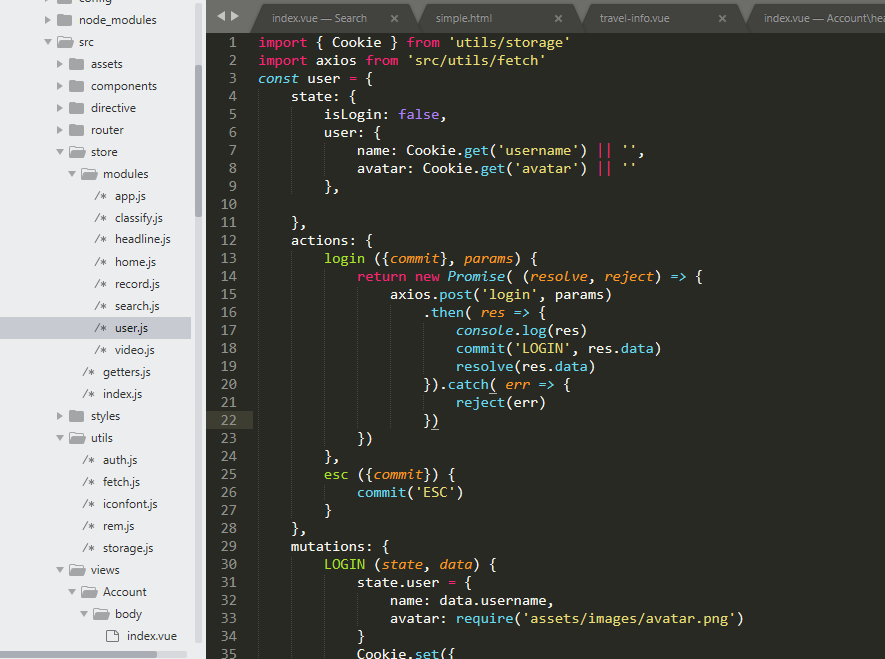
vuex中的配置,这里我采用了把用户数据保存在localStorage中,不过现在还没有进行优化,这里其实可以把localStorage设置为有时效的,设置一段日期让localStorage清除掉,而不是永久保存。(后期优化点)
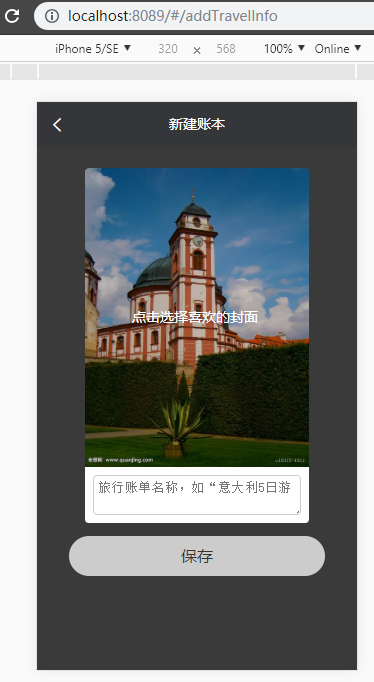
用户点击添加旅行笔记

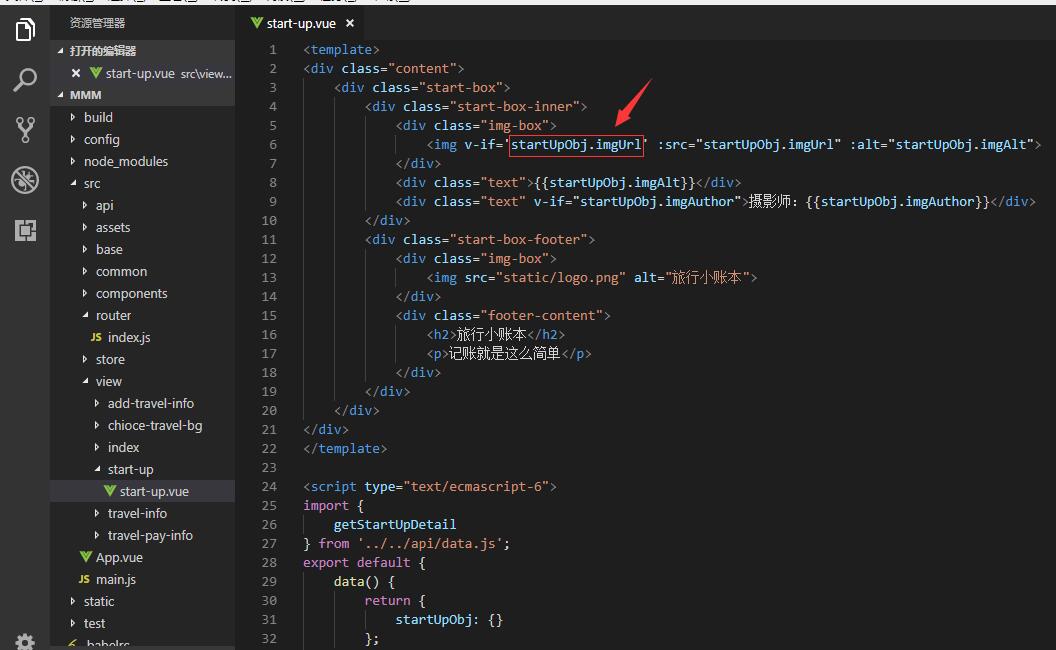
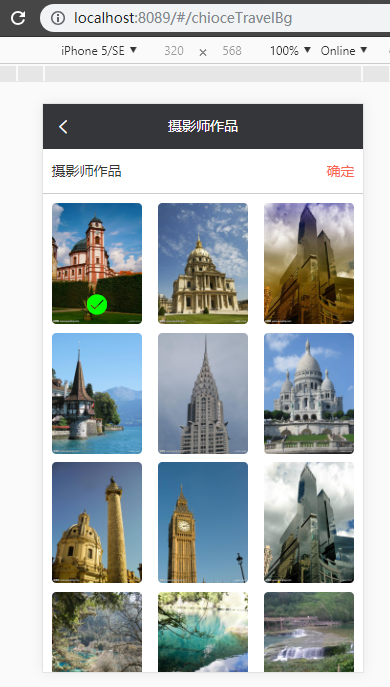
在进入到添加页面时,我们需要选图,选取背景图片,在这里是后台配置好的背景选择图片,在这里展示给用户,让用户进行选择,如果用户不选择,那么用默认图片替代,这里用户选择完毕的数据可以存储到vuex中,共享给其他页面使用,从而解决了页面之间传递数据的问题。
然后输入需要录入的笔记,进行旅游活动的描述
最后添加到vuex中的travelList中,根据数据的变化来动态地更新页面,在这里有一个点,是使用swiper时,设置 observer,自动初始化swiper